How to Create Multi Language Website in Laravel
In this tutorial, we will see how to create multi language website in laravel 6/7/8. In this example, you can understand the concept of laravel multilingual website example demo. Also, gain knowledge or learn about how to add multiple languages in laravel. it's a very simple example of laravel multi language with a different list of language dropdowns.
We will change website language dynamically in laravel using jquery and laravel localization support multiple languages. So, as per requirements, you can add multiple languages and it's a string. Also, you can implement multiple languages website examples in laravel 6, laravel 7, and laravel 8.
If you are looking for a multi language support website in laravel then I will help you how to add multiple languages in laravel. we will use laravel trans() to create a multilingual language website. I have already written a post on laravel localization.
Laravel's localization features provide a convenient way to retrieve text in different languages, allowing you to easily support multiple languages within your application. So here I will show you how to create localization or laravel dynamic language.
So, let's see create a multilingual website in laravel.
We are creating a new project set up for this example. So, create a new project using the below command.
composer create-project --prefer-dist laravel/laravel blog
In this step, we will create a localization file language-wise. here I create two files first one is for English and the second one is for Chinese. So, just copy and paste the below code in the given path and write down your custom message or value.
resources/lang/en/message.php
<?php
return [
'welcome' => 'This is a welcome message !',
];
resources/lang/zhh/message.php
<?php
return [
'welcome' => '这是一个欢迎信息 !',
];
In this step, we will create two routes one for displaying the view page with language dropdown and message and another for changing languages using jquery.
Now, add the below route in your routes/web.php file.
Route::get('index', 'LocalizationController@index');
Route::get('change/lang', 'LocalizationController@lang_change')->name('LangChange');
In this step, now we create a new controller as a LocalizationController. This controller helps to manage layouts and change language dynamically using the dropdown.
Copy the below code and run it in your terminal to create a new controller.
php artisan make:controller LocalizationController
Now, add the below code in your LocalizationController.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App;
class LocalizationController extends Controller
{
public function index()
{
return view('welcome');
}
public function lang_change(Request $request)
{
App::setLocale($request->lang);
session()->put('locale', $request->lang);
return view('welcome');
}
}
In this step, we will create a blade file to view our output. So, copy the below code and paste it into the blade file.
<!DOCTYPE html>
<html>
<head>
<title>How To Create Multi Language Website In Laravel - Techsolutionstuff</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row" style="text-align: center;margin-top: 40px;">
<h2>How To Create Multi Language Website In Laravel - Techsolutionstuff</h2><br>
<div class="col-md-2 col-md-offset-3 text-right">
<strong>Select Language: </strong>
</div>
<div class="col-md-4">
<select class="form-control Langchange">
<option value="en" {{ session()->get('locale') == 'en' ? 'selected' : '' }}>English</option>
<option value="zhh" {{ session()->get('locale') == 'zhh' ? 'selected' : '' }}>Chinese</option>
</select>
</div>
<h1 style="margin-top: 80px;">{{ __('message.welcome') }}</h1>
</div>
</div>
</body>
<script type="text/javascript">
var url = "{{ route('LangChange') }}";
$(".Langchange").change(function(){
window.location.href = url + "?lang="+ $(this).val();
});
</script>
</html>
Here you can display strings or messages using different ways in laravel.
trans()
@lang()
__()
@json(__())
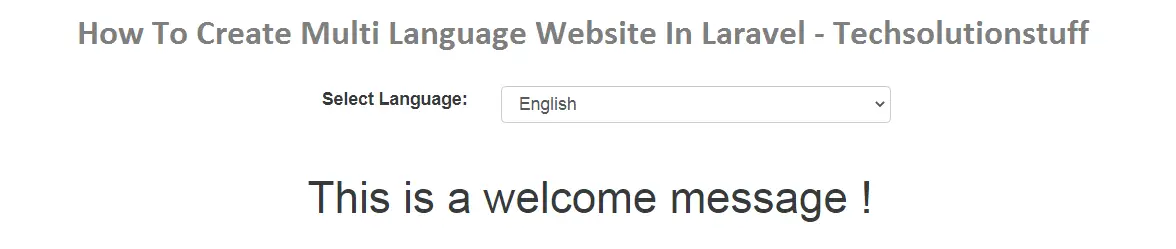
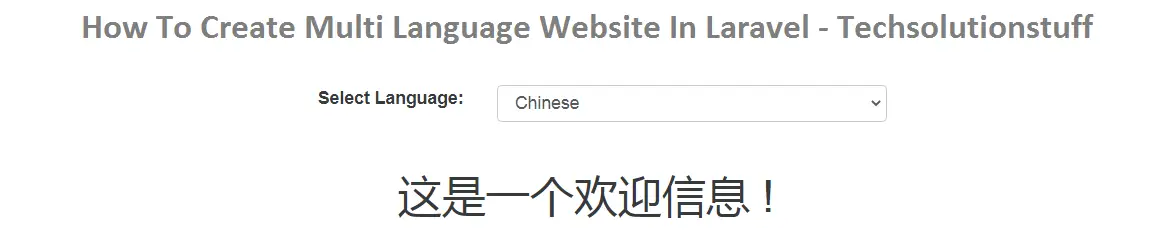
Run this example in your browser and get output like the below screenshot.
English Language

Chinese Language

You might also Like :
- Read Also : Laravel REST API CRUD Tutorial
- Read Also : How To Check Occupied Disk Space In Laravel
- Read Also : How To Solve The Page Expired 419 Error In Laravel
- Read Also : How To Integrate Paypal Payment Gateway In Laravel 8