How To Generate Barcode In Laravel
Today we will see how to generate barcode using milon/barcode package. here, i will use milon/
So, Let's start and follow below step to get output.
Run below command in your terminal to create new project.
composer create-project --prefer-dist laravel/laravel bar_code
Here, we are using milon/barcode barcode package in laravel to install milon/
composer require milon/barcode
After package installation we need to add service provider and aliase in config/app.php.
'providers' => [
Milon\Barcode\BarcodeServiceProvider::class,
],
'aliases' => [
'DNS1D' => Milon\Barcode\Facades\DNS1DFacade::class,
'DNS2D' => Milon\Barcode\Facades\DNS2DFacade::class,
],
Now create new controller on this path app\Http\Controllers\BarcodeController.php and add below command.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BarcodeController extends Controller
{
public function barcode()
{
return view('barcode');
}
}
Here, i have added route for generating Barcode and view file.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BarcodeController;
Route::get('barcode', [BarcodeController::class,'barcode']);
Now, create barcode.blade.php file for generate Barcode in this path resources\views\barcode.blade.php and add below html code.
<html>
<head>
<title>Generate Barcode in Laravel - techsolutionstuff.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
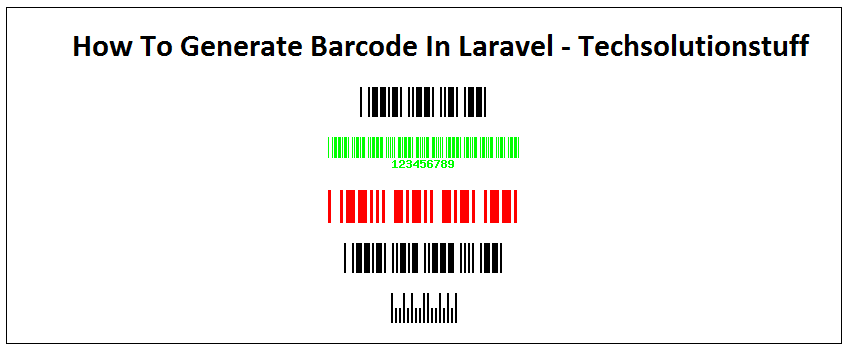
<h1 class="text-primary" style="text-align: center;margin-bottom: 20px;">How To Generate Barcode In Laravel - Techsolutionstuff</h1>
<div style="text-align: center;">
<img src="data:image/png;base64,{{DNS1D::getBarcodePNG('11', 'C39')}}" alt="barcode" /><br><br>
<img src="data:image/png;base64,{{DNS1D::getBarcodePNG('12', 'C39+')}}" alt="barcode" /><br><br>
<img src="data:image/png;base64,{{DNS1D::getBarcodePNG('123456789', 'C39+',1,33,array(0,255,0), true)}}" alt="barcode" /><br><br>
<img src="data:image/png;base64,{{DNS1D::getBarcodePNG('4', 'C39+',3,33,array(255,0,0))}}" alt="barcode" /><br><br>
<img src="data:image/png;base64,{{DNS1D::getBarcodePNG('23', 'POSTNET')}}" alt="barcode" /><br/><br/>
</div>
</html>
And finally you will get output like below image.