How To Set Header And Footer In PDF In Laravel 9
In this article, we will see how to set the header and footer in pdf in laravel 9. Here, we will learn to add a header and footer in pdf using laravel 7, laravel 8, and laravel 9. You can set a custom header and footer in a pdf file. For the custom header and footer, we will use barryvdh/laravel-dompdf laravel package.
So, let's see how to add a header and footer in pdf in laravel 9, how to add a header and footer in dompdf laravel 8/9, laravel add header and footer in pdf file, how to include header and footer in laravel 8 and laravel include header and footer using dompdf.
In this step, we will install the laravel 9 application using the following command.
composer create-project --prefer-dist laravel/laravel laravel_9_pdf_example
Now, we will install barryvdh/laravel-dompdf package using the composer command. So, run the following command.
composer require barryvdh/laravel-dompdf
After that, we will add the service provider and alias to the app.php config file.
config/app.php
'providers' => [
....
Barryvdh\DomPDF\ServiceProvider::class,
],
'aliases' => [
....
'PDF' => Barryvdh\DomPDF\Facade::class,
]
In this step, we will add a route to the web.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PDFController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('generate-pdf', [PDFController::class, 'generatePDF']);
Now, we will create a PDFController using the following command and add generatePDF function to that file.
php artisan make:controller PDFController
app/Http/Controllers/PDFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use PDF;
class PDFController extends Controller
{
public function generatePDF()
{
$data = [
'title' => 'Welcome to Techsolutionstuff'
];
$pdf = PDF::loadView('generate_pdf', $data);
return $pdf->download('techsolutionstuff.pdf');
}
}
Now, we will create a generate_pdf.blade.php file and load the pdf file. Also, you can pass dynamic data to a pdf file as per the given HTML code.
resources/views/generate_pdf.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<style>
@page {
margin: 100px 25px;
}
header {
position: fixed;
top: -60px;
left: 0px;
right: 0px;
height: 50px;
font-size: 20px !important;
background-color: #000;
color: white;
text-align: center;
line-height: 35px;
}
footer {
position: fixed;
bottom: -60px;
left: 0px;
right: 0px;
height: 50px;
font-size: 20px !important;
background-color: #000;
color: white;
text-align: center;
line-height: 35px;
}
</style>
</head>
<body>
<!-- Define header and footer blocks before your content -->
<header>
{{$title}}
</header>
<footer>
Copyright © <?php echo date("Y");?> - techsolutionstuff.com
</footer>
<!-- Wrap the content of your PDF inside a main tag -->
<main>
<h3>What is Lorem Ipsum?</h3>
<p style="page-break-after: always;">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
<h3>Where does it come from?</h3>
<p style="page-break-after: never;">
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
</p>
</main>
</body>
</html>
Now, we will run laravel 9 include the header and footer to a pdf file using the following command.
php artisan serve
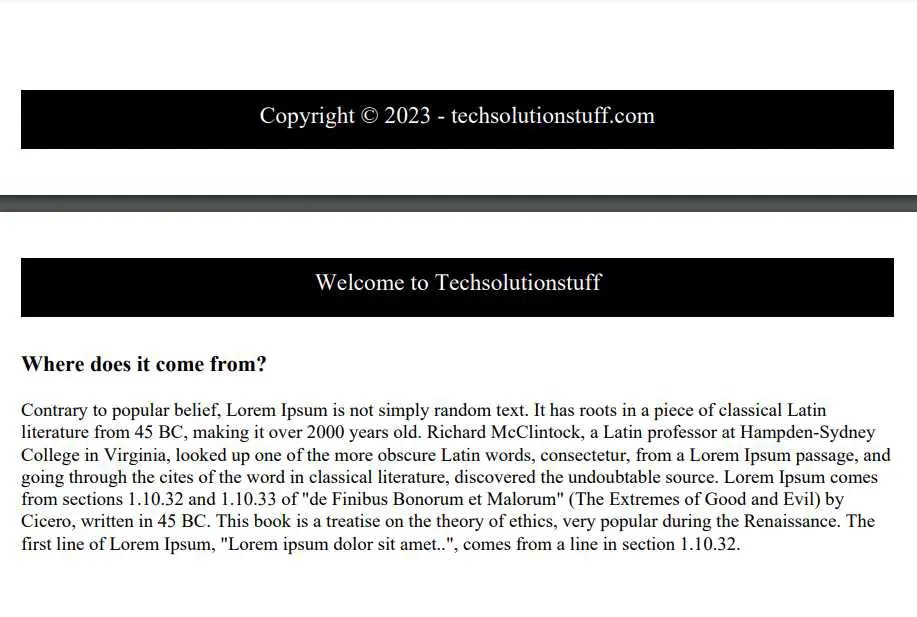
Output:

You might also like:
- Read Also: How To Create PDF File In React JS
- Read Also: How To Convert HTML To PDF Using jsPDF
- Read Also: Laravel 9 Send Email With PDF Attachment
- Read Also: How To Generate PDF From HTML Using Javascript