How To Validate Checkbox In jQuery
In this article, we will see how to validate checkboxes in jquery. Here we will learn about to check at least one checkbox is checked or not using jquery. In HTML form sometime we have multiple selection options to check at that time we need to check validation for all fields.
So, let's see how to validate multiple checkboxes in jquery, how to check if at least one checkbox is checked in jquery, jquery check if a checkbox is checked, and how to check if any of the checkboxes are checked in jquery.
Add HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To Validate Checkbox In jQuery - Techsolutionstuff</title>
<link href='https://fonts.googleapis.com/css?family=Dosis:600' rel='stylesheet' type='text/css'/>
</head>
<body>
<div class="wrap">
<h2>How To Validate Checkbox In jQuery - Techsolutionstuff</h2>
<ul class="js-errors"></ul>
<form action="#" id="form" method="post">
<h3>Select Languages:</h3>
<ul>
<li>
<input type="checkbox" name="checkbox[]" id="checkbox1">
<label for="checkbox1">Laravel</lable>
</li>
<li>
<input type="checkbox" name="checkbox[]" id="checkbox2">
<label for="checkbox2">PHP</lable>
</li>
<li>
<input type="checkbox" name="checkbox[]" id="checkbox3">
<label for="checkbox3">jQuery</lable>
</li>
<li>
<input type="checkbox" name="checkbox[]" id="checkbox4">
<label for="checkbox4">MySQL</lable>
</li>
<li>
<input type="checkbox" name="checkbox[]" id="checkbox5">
<label for="checkbox5">Python</lable>
</li>
<li>
<input type="checkbox" name="checkbox[]" id="checkbox6">
<label for="checkbox6">Node.JS</lable>
</li>
</ul>
<input type="submit" name="Submit" value="Submit" />
</form>
</div>
</body>
</html>
Add CSS:
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input,
select,
input[type="checkbox"],
input[type="radio"] {
-webkit-border-radius: 0;
-webkit-appearance: none;
outline: none;
}
body {
font-family: 'Dosis', Helvetica, Arial, sans-serif;
font-size: 100%;
}
.wrap {
border-radius: 4px;
color: darken(#2a4a59, 5%);
font-size: 1.2em;
margin: 2em auto;
padding: 2em;
max-width: 720px;
@media screen and (max-width: 460px) {
padding: 0.5em;
}
}
h3 {
font-size: 1.3em;
margin-bottom: 0;
}
h2 {
font-size: 1.3em;
margin-bottom: 25px;
}
li {
margin-bottom: 1.5em;
padding-left: 2.5em;
position: relative;
}
input[type="checkbox"],
input[type="radio"],
li label::before {
cursor: pointer;
height: 40px;
left: 0;
margin-top: -20px;
position: absolute;
width: 40px;
top: 50%;
}
input[type="checkbox"],
input[type="radio"] {
display: inline-block;
opacity: 0;
vertical-align: middle;
}
li label::before {
border: 2px solid lighten(#2a4a59, 10%);
border-radius: 4px;
color: darken(#48CFAD, 20%);
content: '';
font-size: 1.5em;
padding: .1em 0 0 .2em;
}
li input.error+label::before {
border-color: #f93337;
}
li input[type="checkbox"]:checked+label::before {
border-color: darken(#48CFAD, 20%);
content: '\2714';
}
li input[type="radio"]+label::before {
border-radius: 50%;
}
li input[type="radio"]:checked+label::before {
border-color: darken(#48CFAD, 20%);
content: '\25CF';
font-size: 1.5em;
padding: 0 0 0 .3em;
}
input[type="submit"] {
background: #37BC9B;
border: none;
color: darken(#37BC9B, 30%);
cursor: pointer;
font-family: "AvenirNextLTW01-DemiCn", sans-serif;
font-size: 1.4em;
padding: .5em;
width: 100%;
&:hover,
&:focus {
background: darken(#37BC9B, 5%);
}
}
label {
display: block;
margin-bottom: 0.2em;
width: 100%;
}
ul {
margin-bottom: 1em;
padding-top: 1em;
overflow: hidden;
}
li label {
display: inline-block;
vertical-align: top;
}
.js-errors {
background: #f93337;
border-radius: 4px;
color: #FFF;
font-size: .8em;
list-style-type: square;
margin-bottom: 1em;
padding: 1em;
}
.js-errors {
display: none;
}
.js-errors li {
margin-left: 1em;
margin-bottom: .5em;
padding-left: 0;
}
ul.error input[type="checkbox"]+label::before,
ul.error input[type="radio"]+label::before {
border-color: #F93337;
}
ul.error input[type="checkbox"]+label,
ul.error input[type="radio"]+label {
color: #F93337;
}
li {
float: left;
width: 50%;
&:first-of-type {
margin-right: 2%;
width: 48%;
}
@media screen and (max-width:460px) {
width: 100%;
&:first-of-type {
margin-right: 0;
width: 100%;
}
}
}
Add Javascript:
<script src = "//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://ajax.aspnetcdn.com/ajax/jquery.validate/1.12.0/jquery.validate.min.js"></script>
<script>
$(document).ready(function () {
$("#form").validate({
rules: {
"checkbox[]": {
required: true,
minlength: 1
}
},
highlight: function (element, errorClass, validClass) {
$(element).addClass(errorClass).removeClass(validClass);
$(element).closest('ul').addClass(errorClass);
},
unhighlight: function (element, errorClass, validClass) {
$(element).removeClass(errorClass).addClass(validClass);
$(element).closest('ul').removeClass(errorClass);
},
errorLabelContainer: ".js-errors",
errorElement: "li",
messages: {
"checkbox[]": "Please select at least one checkbox"
},
});
});
</script>
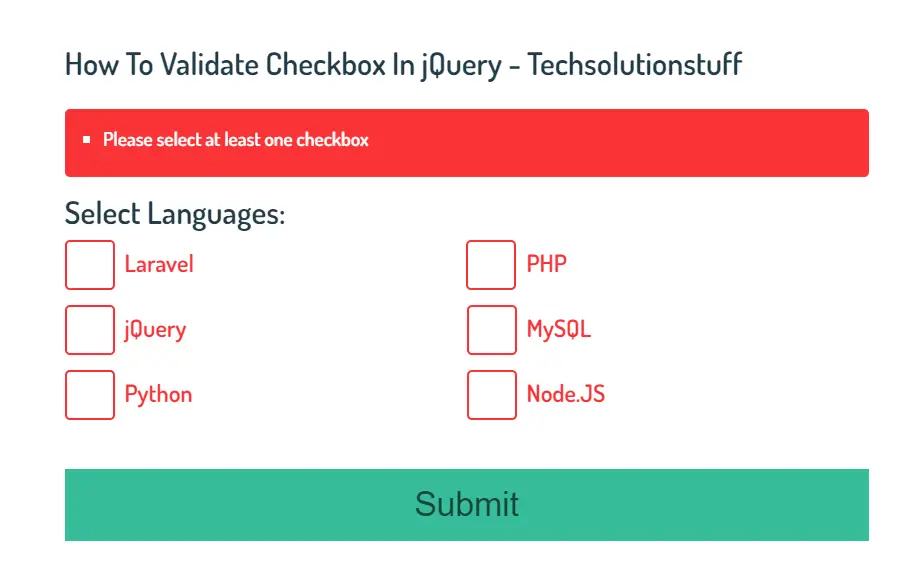
Output:

You might also like:
- Read Also: Insert Multiple Selected Checkbox Values To Database In Laravel 9
- Read Also: How To Get Selected Checkbox Value In Array Using jQuery
- Read Also: How To Check Password Strength Using JQuery
- Read Also: How To Validate Form Using jQuery Validate.js