Integrate Razorpay Payment Gateway in Laravel 11
Hello developers! In this guide, we'll see how to integrate the razorpay payment gateway in laravel 11. Here, we'll learn about the laravel 11 razorpay payment gateway with step by step guide. Additionally, we'll use razorpay/razorpay composer package.
Razorpay is the only payment solution in India that allows businesses to accept, process, and disburse payments with its product suite. Razorpay provides many functionalities like payments, banking, payroll, etc.
Additionally, you have multiple choices of payment such as credit card, debit card, UPI, net banking, etc.

In this step, we'll install the laravel 11 application using the following command.
composer create-project laravel/laravel laravel-11-razorpay
Then, create a Razorpay account and get a secret key and a public key.
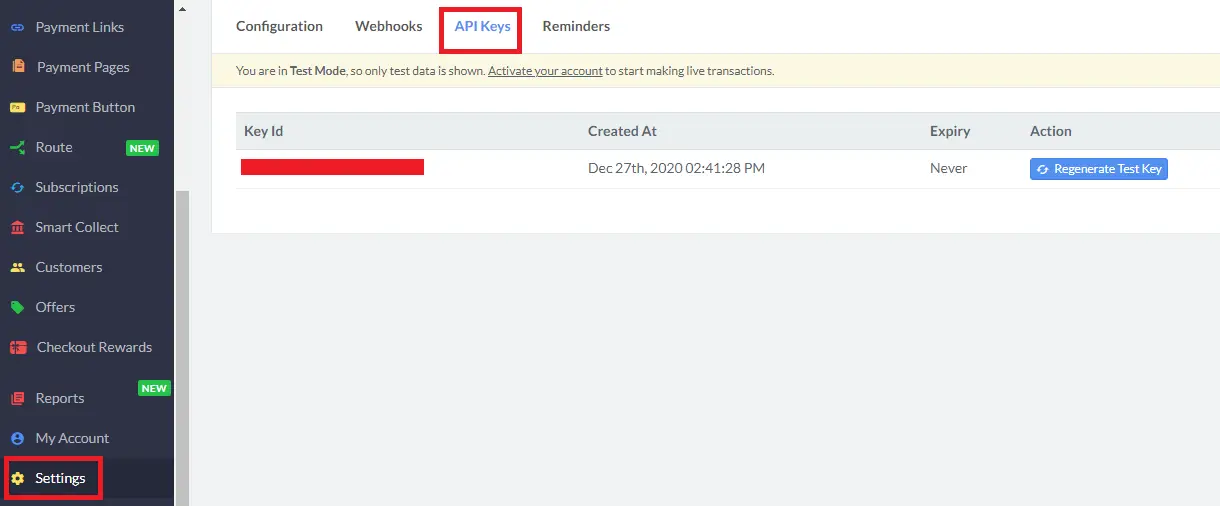
Create a Razorpay Account: dashboard.razorpay.com/
After that, get the ID and key from the given link: https://dashboard.razorpay.com/app/keys

.env
RAZORPAY_KEY=xxxxx
RAZORPAY_SECRET=xxxxx
Next, we'll install razorpay/razorpay package using the composer command.
composer require razorpay/razorpay
Then, we'll define routes into the web.php file
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\RazorpayPaymentController;
Route::get('razorpay-payment', [RazorpayPaymentController::class, 'index']);
Route::post('razorpay-payment', [RazorpayPaymentController::class, 'store'])->name('razorpay.payment.store');
Now, we'll create a controller using the following command.
php artisan make:controller RazorpayPaymentController
app/Http/Controllers/RazorpayPaymentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Razorpay\Api\Api;
use Exception;
use Illuminate\View\View;
use Illuminate\Http\RedirectResponse;
class RazorpayPaymentController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(): View
{
return view('razorpay');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request): RedirectResponse
{
$input = $request->all();
$api = new Api(env('RAZORPAY_KEY'), env('RAZORPAY_SECRET'));
$payment = $api->payment->fetch($input['razorpay_payment_id']);
if(!empty($input['razorpay_payment_id'])) {
try {
$response = $api->payment->fetch($input['razorpay_payment_id'])
->capture(['amount'=>$payment['amount']]);
} catch (Exception $e) {
return redirect()->back()
->with('error', $e->getMessage());
}
}
return redirect()->back()
->with('success', 'Payment successful');
}
}
Next, create razorpay.blade.php file. and add the HTML code Razorpay payment gateway.
resources/views/razorpay.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Integrate Razorpay Payment Gateway in Laravel 11 - Techsolutionstuff</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="card mt-5">
<h3 class="card-header p-3">Integrate Razorpay Payment Gateway in Laravel 11 - Techsolutionstuff</h3>
<div class="card-body">
@session('error')
<div class="alert alert-danger" role="alert">
{{ $value }}
</div>
@endsession
@session('success')
<div class="alert alert-success" role="alert">
{{ $value }}
</div>
@endsession
<form action="{{ route('razorpay.payment.store') }}" method="POST" class="text-center">
@csrf
<script src="https://checkout.razorpay.com/v1/checkout.js"
data-key="{{ env('RAZORPAY_KEY') }}"
data-amount="1000"
data-buttontext="Pay 10 INR"
data-name="techsolutionstuff.com"
data-description="razorpay payment testing"
data image="https://techsolutionstuff.com/frontTheme/assets/img/techsolutionstuff.png"
data-prefill.name="name"
data-prefill.email="email"
data-theme.color="#ff7529">
</script>
</form>
</div>
</div>
</div>
</body>
</html>
Now, run the laravel 11 application using the following command.
php artisan serve
Visa Card No: 4111111111111111
Mobile No: 9876543210
OTP No: *****
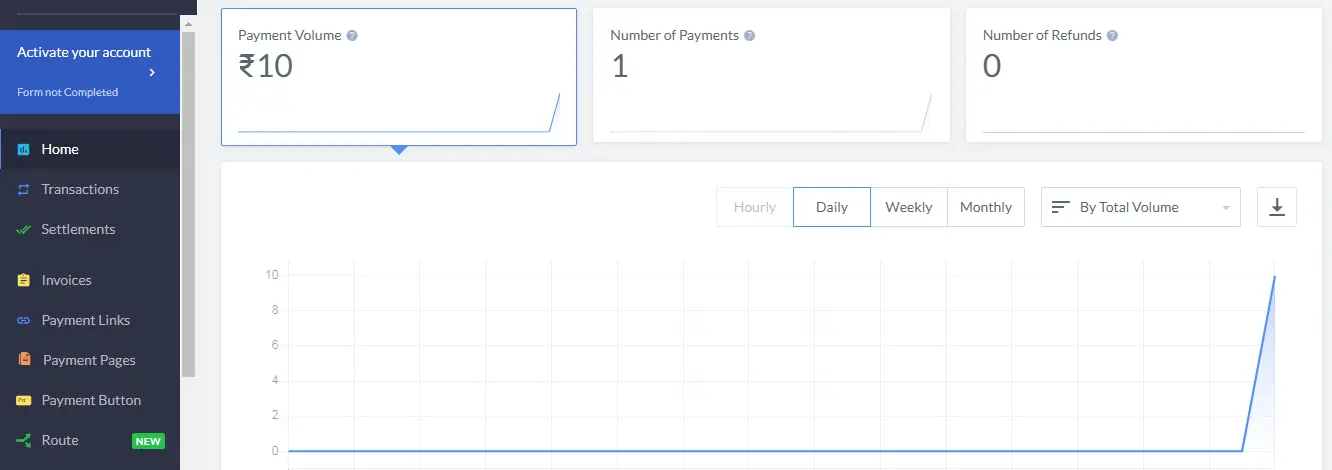
Output:

Reference:
You might also like:
- Read Also: Integrate Stripe Payment Gateway in Laravel 11
- Read Also: Laravel 11 REST API Authentication using Sanctum
- Read Also: How to Create AJAX CRUD Operation in Laravel 11
- Read Also: How to Integrate Stripe Payment Gateway in PHP