Jquery Append And Prepend Example
In this article, we will explore practical examples of the jQuery append() and prepend() methods. The append() method is used to insert specified content as the last child of each element in a jQuery collection, while the prepend() method inserts the content as the first child of each element in the collection.
We'll demonstrate how to use these methods to perform various tasks like appending HTML, text, or rows to tables, as well as how to insert content before or after elements in your web page.
This guide will help you grasp the versatility of the append() and prepend() methods in jQuery:
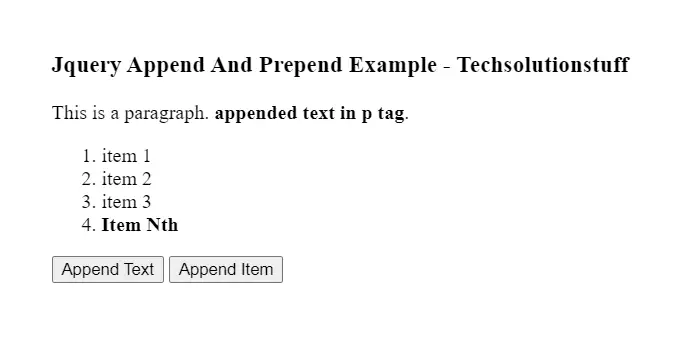
In this example, append some HTML to the <p> tag and append <li> on list. It appends some text to the element on the button click event.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#append_text").click(function(){
$("p").append(" <b>appended text in p tag</b>.");
});
$("#append_item").click(function(){
$("ol").append("<li><b>Item Nth</b></li>");
});
});
</script>
</head>
<body>
<h3>Jquery Append And Prepend Example - Techsolutionstuff</h3>
<p>This is a paragraph.</p>
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>
<button id="append_text">Append Text</button>
<button id="append_item">Append Item</button>
</body>
</html>
Output:

In this example prepend some HTML to the <p> tag and prepend <li> on the list. It's prepending some text to the element on the button click event.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#prepend_text").click(function(){
$("p").prepend("<b>Prepended text in p tag</b>. ");
});
$("#prepend_item").click(function(){
$("ol").prepend("<li><b>Prepended Item</b></li>");
});
});
</script>
</head>
<body style="padding:20px;">
<h3>Jquery Append And Prepend Example - Techsolutionstuff</h3>
<p>This is a paragraph.</p>
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>
<button id="prepend_text">Prepend Text</button>
<button id="prepend_item">Prepend Item</button>
</body>
</html>
Output:

In conclusion, we've explored the power of jQuery's append() and prepend() methods, which allow you to easily add content to your web page. These methods are incredibly versatile, enabling you to insert content at specific locations within your HTML structure.
With append(), you can add content as the last child of selected elements, while prepend() lets you insert content as the first child. Whether you need to add new rows to tables, HTML elements, or text, these methods provide the flexibility you need.
You might also like:
- Read Also: How To Reset Form Using jQuery
- Read Also: Jquery Search Filter Table Rows Example
- Read Also: Load More Data in Laravel Using Ajax jQuery
- Read Also: How To Check User Browser Is Supported Or Not In jQuery