Laravel 8 Image Upload And Display Example
In this article we will see laravel 8 image upload and display example. In this example you will learn about how to image upload with database store and image store in public folder.
Here we will see laravel 8 image upload and display example, In laravel 8 image upload with preview in we will create two routes, one for get method and second for post method and also we are creating basic form with file input. So, you have to simple select image and then it will upload in "images" directory of public folder.
Let's see laravel 8 image upload and preview example.
In this first step we need to install laravel if you have already installed then add routes in routes/web.php file shown as below
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
Route::get('upload/image', [UserController::class,'ImageUpload'])->name('ImageUpload');
Route::post('upload/image', [UserController::class,'ImageUploadStore'])->name('ImageUploadStore');
Now create new UserController and we will add two method ImageUpload() and ImageUploadStore(). here first method will handle get method another one for post.
app/Http/Controllers/UserController .php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
public function ImageUpload()
{
return view('index');
}
public function ImageUploadStore(Request $request)
{
$request->validate([
'image' => 'required|image|mimes:jpeg,png,jpg|max:2048',
]);
$imageName = time().'.'.$request->image->extension();
$request->image->move(public_path('images'), $imageName);
return back()
->with('success','You have successfully upload image.')
->with('image',$imageName);
}
}
In blade file we will create basic form with upload button. So, copy and add below code.
<html>
<head>
<title>Laravel 8 Image Upload And Display Example - Techsolutionstuff</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2 style="margin-top: 30px;">Laravel 8 Image Upload And Display Example - Techsolutionstuff</h2>
<div class="panel-body">
<div class="col-md-8">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
<img src="{{asset('images')}}/{{ Session::get('image') }}" width="300" height="300">
@endif
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ url('upload/image/store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="row"> <br>
<div class="col-md-6">
<input type="file" name="image" class="form-control">
</div>
<div class="col-md-6">
<button type="submit" class="btn btn-success">Upload</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
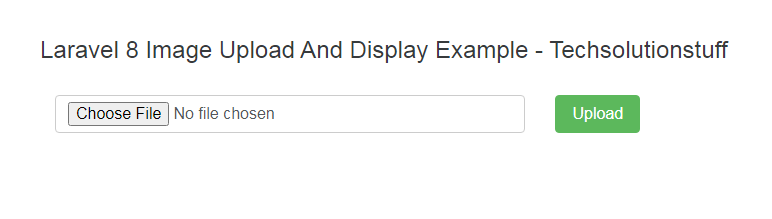
And finally you will get result like below image.

You might also Like :
- Read Also : Export Buttons In Datatable
- Read Also : Basic Github And Git Commands
- Read Also : How To Remove Spaces Using JQuery
- Read Also : How To Convert PHP Array To JSON Object