How to Create Vue JS Auth Scaffolding in Laravel 11
Today, I'm excited to guide you through creating Vue.js authentication scaffolding in Laravel 11. Vue.js is a powerful JavaScript framework that allows us to build dynamic and interactive user interfaces, and integrating it with Laravel's authentication system can supercharge your web applications.
In this tutorial, we'll walk through the steps to set up authentication scaffolding using Vue.js in Laravel 11.
So, let's see how to create vue js auth scaffolding in laravel 11, laravel 11 vue js auth scaffolding with vite, laravel 11 vue js authentication, laravel vue login, register.

This step is optional. If you haven't created the Laravel app yet, you can do so by executing the following command:
composer create-project laravel/laravel laravel-11-example
Let's install the Laravel UI package by running the following command:
composer require laravel/ui
Next, to install the Laravel UI package command for creating authentication scaffolding using Vue.js, run either of the following commands:
php artisan ui vue
# OR
php artisan ui vue --auth
Now, let's install npm by running the following command:
npm install
This will generate CSS and JS min files.
Next, run the migration command:
php artisan migrate
Now, to run the Laravel app, simply type the following command and hit enter:
php artisan serve
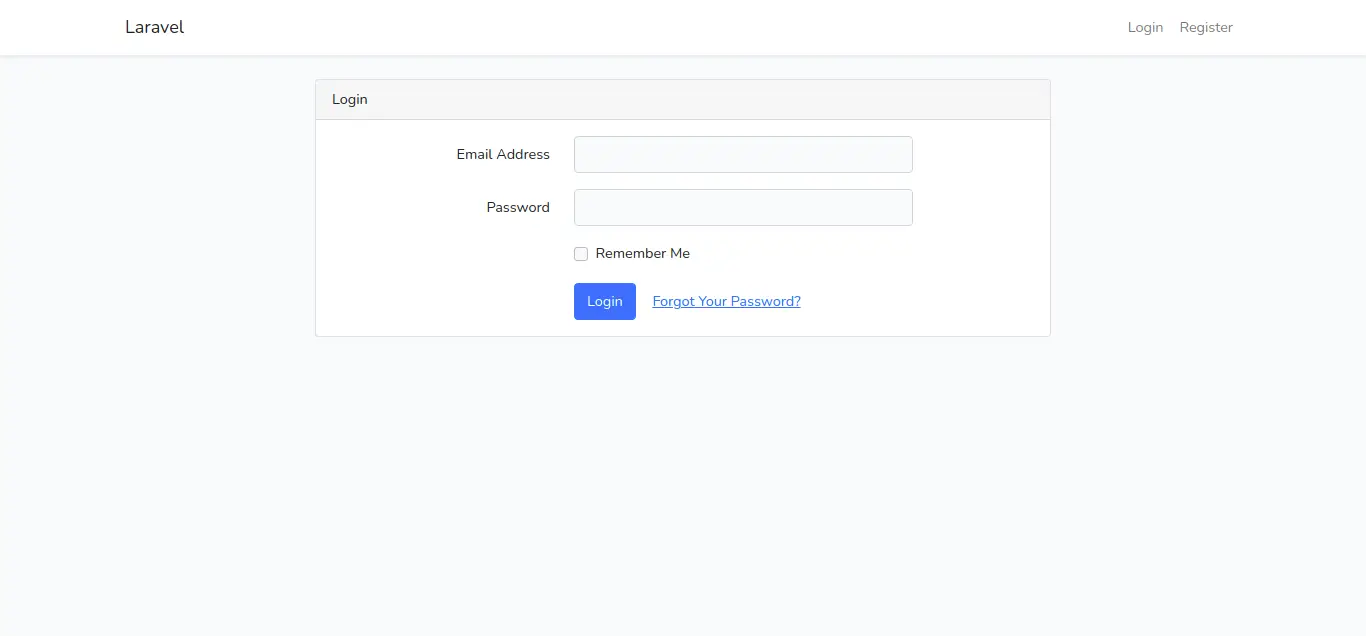
Output:
Home Page

Login Page

You might also like:
- Read Also: How to Create Bootstrap Auth Scaffolding in Laravel 11
- Read Also: How to Import Export CSV and Excel File in Laravel 11
- Read Also: How To Create Laravel 9 With Vue JS CRUD Operation
- Read Also: How to Install Tailwind CSS in Vue 3