How To Generate PDF From HTML Using Javascript
In this article, we will see how to generate pdf from HTML using javascript. Here, we will learn to convert HTML to pdf using javascript. Also, you can convert to pdf files in laravel, PHP, node.js, and python. But in this article, we will create a pdf file using a very easy and simple method. Also, it can generate from the client side.
Here, we will use the html2pdf.js javascript library. It can convert client-side HTML to PDF rendering using pure JS. html2pdf.js converts any webpage or element into a printable PDF entirely client-side using html2canvas and jsPDF.
So, let's see how to convert HTML to pdf using javascript, HTML to pdf JS, how to generate pdf from HTML in jquery, html2pdf example javascript, HTML to pdf converter using jquery, and convert HTML to pdf.
You can four ways to use html2pdf.js CDN, Raw JS, NPM, and Bower. But, here we use a CDN file to convert HTML to PDF file.
The simplest way to use html2pdf.js is to include it as a script in your HTML by using cdnjs file.
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2pdf.js/0.10.1/html2pdf.bundle.min.js" integrity="sha512-GsLlZN/3F2ErC5ifS5QtgpiJtWd43JWSuIgh7mbzZ8zBps+dvLusV+eNQATqgA/HdeKFVgA5v3S/cIrLF7QnIg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Once installed, html2pdf.js is ready to use. The following command will generate a PDF of #element-to-print and prompt the user to save the result:
var element = document.getElementById('generate-pdf');
html2pdf(element);
In this example, we will simple way to generate a pdf file from HTML.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How To Generate PDF From HTML Using Javascript - Techsolutionstuff</title>
</head>
<body>
<div id="html2pdf" style="display: block; width: 90%; margin: auto;">
<h2>How To Generate PDF From HTML Using Javascript - Techsolutionstuff</h2>
<h3>What is Lorem Ipsum?</h3>
<p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p>
<h3>Why do we use it?</h3>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
<div style="display: block; width: 90%; margin: auto;"> <a href="javascript:generateHTML2PDF()">Dowload PDF</a></div>
</body>
</html>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2pdf.js/0.10.1/html2pdf.bundle.min.js" integrity="sha512-GsLlZN/3F2ErC5ifS5QtgpiJtWd43JWSuIgh7mbzZ8zBps+dvLusV+eNQATqgA/HdeKFVgA5v3S/cIrLF7QnIg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
function generateHTML2PDF() {
var element = document.getElementById('html2pdf');
html2pdf(element);
}
</script>
html2pdf.js can be configured using an optional opt parameter:
var element = document.getElementById('id_name');
var opt = {
margin: 1,
filename: 'test_file.pdf',
image: { type: 'jpeg', quality: 0.98 },
html2canvas: { scale: 2 },
jsPDF: { unit: 'in', format: 'letter', orientation: 'portrait' }
};
html2pdf().set(opt).from(element).save();
html2pdf.js has the ability to automatically add page-breaks to clean up your document.
// Avoid page-breaks on all elements, and add one before #page2el.
html2pdf().set({
pagebreak: { mode: 'avoid-all', before: '#page2el' }
});
// Enable all 'modes', with no explicit elements.
html2pdf().set({
pagebreak: { mode: ['avoid-all', 'css', 'legacy'] }
});
// No modes, only explicit elements.
html2pdf().set({
pagebreak: { before: '.beforeClass', after: ['#after1', '#after2'], avoid: 'img' }
});
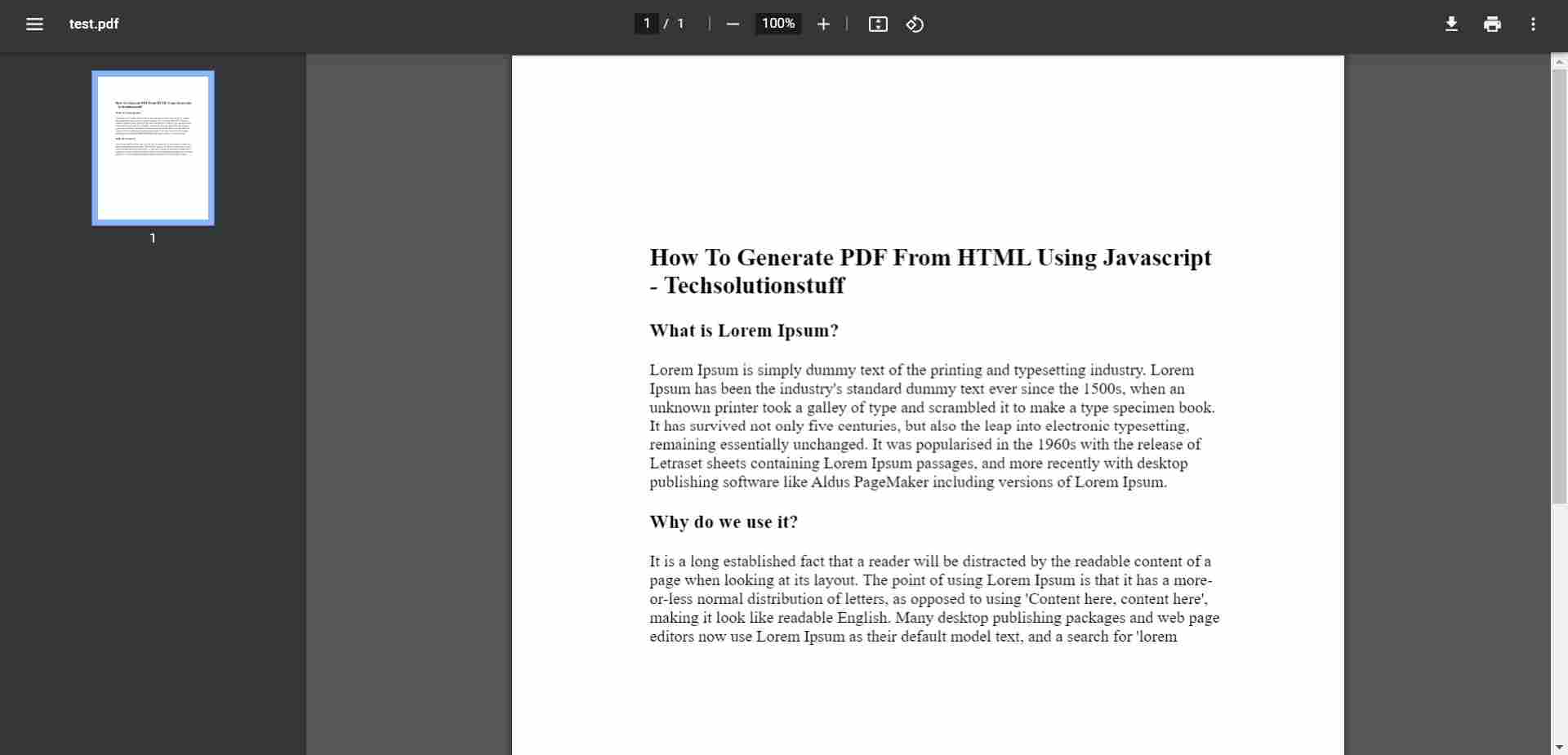
Output:

You might also like:
- Read Also: How To Convert HTML To PDF In Python
- Read Also: How To Convert HTML To PDF Using jsPDF
- Read Also: How To Generate PDF Using DomPDF In Laravel 9
- Read Also: How To Import Excel File Into Database Using Python