How To Generate PDF From HTML View In Laravel
In this example I will teach you how to generate PDF file from HTML view in laravel. We will learn how to generate PDF from HTML using the DomPDF library. and also we create generate PDF using database records.
For generating PDF file I will use Laravel-dompdf package, it is create pdf file and also provide to download the file functionalities. I will give you example in very simple way to generate pdf file and download in your system.
So, Let's start and follow below steps to get output.
Step 1 : Install Laravel
Type the following command in terminal for create new project in your system.
composer create-project --prefer-dist laravel/laravel PDF_example
Step 2 : Install barryvdh/laravel-dompdf Package
After installation of project you need to install barryvdh/laravel-dompdf Package
composer require barryvdh/laravel-dompdf
Step 3 : Add Service Provider And Aliase
After package installation we need to add service provider and aliase in config/app.php.
'providers' => [
Barryvdh\DomPDF\ServiceProvider::class,
],
'aliases' => [
'PDF' => Barryvdh\DomPDF\Facade::class,
],
Step 4 : Create Controller
Now create controller on this path app\Http\Controllers\UserController.php and add below command.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
use PDF;
class UserController extends Controller
{
public function index(Request $request)
{
$user = User::latest()->paginate(5);
if($request->has('download'))
{
$pdf = PDF::loadView('users.index',compact('user'));
return $pdf->download('pdfview.pdf');
}
return view('users.index',compact('user'));
}
}
Step 5 : Add Route
After that add below code in routes/web.php
Route::resource('users','UserController');
Step 6 : Create Blade File
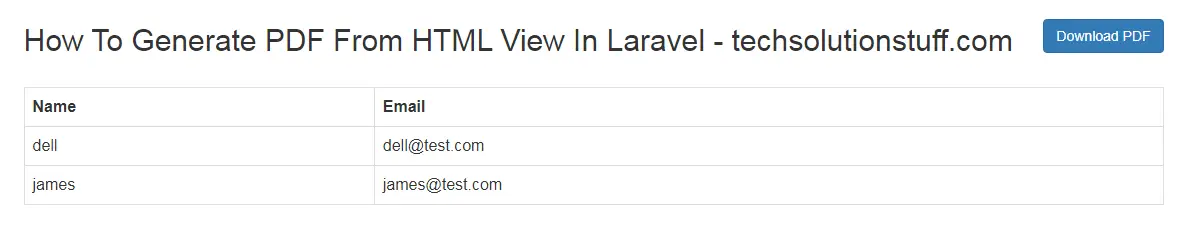
Now, create index.blade,php file for download and generate pdf file in this path resources\views\users\index.blade.php abd add below html code.
<!DOCTYPE html>
<html>
<head>
<title>How To Generate PDF From HTML View In Laravel - techsolutionstuff.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12" style="margin-top: 15px ">
<div class="pull-left">
<h2>How To Generate PDF From HTML View In Laravel - techsolutionstuff.com</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{route('users.index',['download'=>'pdf'])}}">Download PDF</a>
</div>
</div>
</div><br>
<table class="table table-bordered">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
@foreach ($user as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</table>
</div>
</body>
</html>
After adding all code in your application you can download pdf file of your html view.