How To Get Current User Location In Laravel
In this tutorial we will show you how to get current user location in laravel using stevebauman/location, Some times we have required to find current user location for many purpose. Also show you how to track user IP address and you can find user location information from IP address.
So, here I am using stevebauman/location laravel package, Using this package you can get many information of utilizer like IP address, Country Name, Country Code, Postal Code, Zip Code, Region Denomination, State Name, Country Denomination, Longitude, Latitude, ISO Code, etc.
So, let's start and follow below step one by one :.
In this step create fresh laravel project so, copy below command and create new laravel project if does't exist.
composer create-project --prefer-dist laravel/laravel get_location
After that project setup we will install stevebauman/location Package using below command.
composer require stevebauman/location
After package installation we need to add service provider and aliase in config/app.php.
'providers' => [
Stevebauman\Location\LocationServiceProvider::class,
],
'aliases' => [
'Location' => 'Stevebauman\Location\Facades\Location',
],
Now create controller on this path app\Http\Controllers\UserController.php and add below command.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UserController extends Controller
{
public function userDetails()
{
$ip = '49.35.41.195'; //For static IP address get
//$ip = request()->ip(); //Dynamic IP address get
$data = \Location::get($ip);
return view('details',compact('data'));
}
}
In this add routes in web.php file.
<?php
use Illuminate\Support\Facades\Route;
Route::get('user_details', 'UserController@userDetails');
Now, create details.blade.php file for get current user location details in this path resources\views\details.blade.php and add below html code.
<html>
<head>
<title>How To Get Current User Location In Laravel - Techsolutionstuff</title>
</head>
<body style="text-align: center;">
<h1> How To Get Current User Location In Laravel - Techsolutionstuff</h1>
<div style="border:1px solid black; margin-left: 300px; margin-right: 300px;">
<h3>IP: {{ $data->ip }}</h3>
<h3>Country Name: {{ $data->countryName }}</h3>
<h3>Country Code: {{ $data->countryCode }}</h3>
<h3>Region Code: {{ $data->regionCode }}</h3>
<h3>Region Name: {{ $data->regionName }}</h3>
<h3>City Name: {{ $data->cityName }}</h3>
<h3>Zipcode: {{ $data->zipCode }}</h3>
<h3>Latitude: {{ $data->latitude }}</h3>
<h3>Longitude: {{ $data->longitude }}</h3>
</div>
</body>
</html>
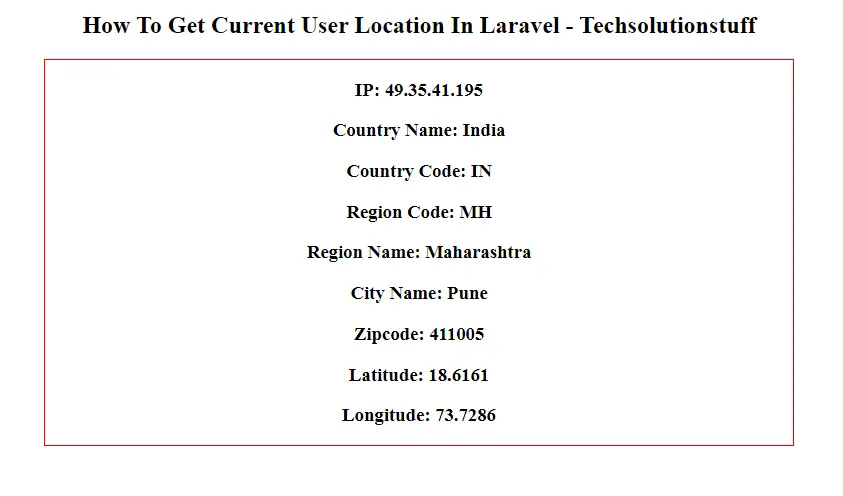
So, finally we are done with our code we can get below output.